 Selektory dziecka
Selektory dziecka
Selektory dziecka są wynikiem zależności panujących pomiędzy poszczególnymi znacznikami języka HTML. Przykład opisanego selektora znajduje się poniżej.
p > span
{
font-style:italic;
text-decoration:underline;
}
Dany styl zadziała, gdy wewnątrz bloku tekstu zostanie umieszczony znacznik <span></span>.
<p>Dowolny tekst, w którym widać efekt działania <span>selektora dziecka</span>.</p>
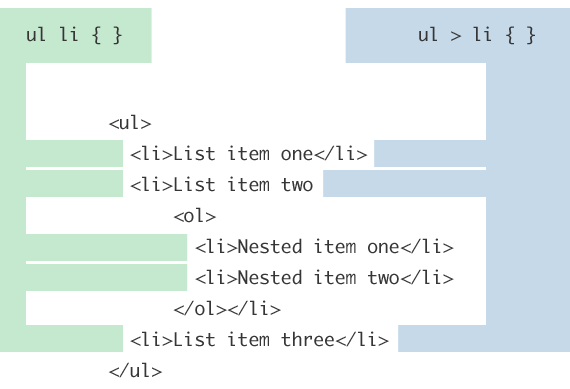
W tym przypadku <span></ span > jest „dzieckiem” <p></p> i tylko w takiej sytuacji zostanie odpowiednio sformatowany. Jeżeli rozbudujemy powyższy przykład o następne linie, zgodnie z poniższym listingiem, to formatowaniu zostanie poddany tylko tekst znajdujący się wewnątrz znacznika <span></span>, który z kolei ograniczony jest przez <p></p>, natomiast inne elementy, niebędące „dziećmi” <p></p>, pomimo że również zamknięte są w <span></span>, pozostaną bez zmian.
<p>Dowolny tekst, w którym widać efekt działania <span>selektora dziecka</span>.</p>
<span>Tekst zamknięty wewnątrz znacznika span, który nie jest formatowany za pomocą selektora dziecka.</span>
Selektor dziecka nie jest poprawnie obsługiwany przez przeglądarkę MS Internet Explorer.