Tabele HTML
Zobacz do czego wykorzystać można tabele w języku HTML
Tabele w języku HTML wykorzystuje się między innymi do:
- Za pomocą tabel bez obramowania można określić ustawienia elementów na stronie WWW. Przykładowo w jednej linii można ustawić dwa elementy, tak że 1 będzie przy krawędzi lewej strony, drugi zaś przy krawędzi prawej.
- Tworzenia struktury strony ? przykładowo można w kolumnie lewej umieścić ?menu? strony WWW. Natomiast w prawej część, można zamieścić jakiś przykładowy tekst dotyczący danej witryny. U góry np. banner, logo lub jakąś fotografię.
- Za pomocą tabel przede wszystkim można zaprezentować określony zbiór danych .
Przykład 1
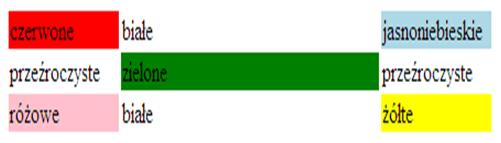
Tabele są bardzo często używane do ułożenia tekstu i obrazków na stronie. Tabela może też mieć inne tło niż pozostała część strony. Do jego ustawiania służą parametry BGCOLOR i BACKGROUND podawane w poleceniu TD (w zależności, czy tło ma mieć jednolity kolor, czy też tłem ma być obrazek). Polecenia TABLE i TD mają też parametr WIDTH określający szerokość danej komórki w przypadku polecenia TD lub tabeli w przypadku polecenia TABLE. Teraz przykład łączący to wszystko:
<TABLE width=60%>
<TR>
<TD WIDTH=23% BGCOLOR=RED>czerwone
<TD WIDTH=* BGCOLOR=WHITE>białe
<TD BGCOLOR=LIGHTBLUE WIDTH=23%>jasnoniebieskie
<TR>
<TD WIDTH=23%>przeźroczyste
<TD WIDTH=* BGCOLOR=GREEN>zielone
<TD WIDTH=23%>przeźroczyste
<TR>
<TD WIDTH=23% BGCOLOR=PINK>różowe
<TD WIDTH=* BGCOLOR=WHITE>białe
<TD BGCOLOR=YELLOW WIDTH=23%>żółte
</TABLE>

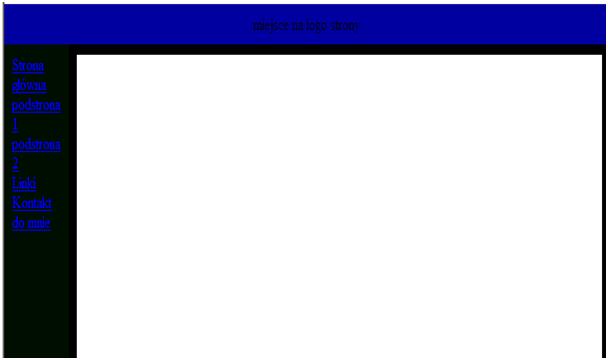
Można również za pomocą tabel utworzyć strukturę strony WWW.
<table width=?600? align=?center? cellspacing=?0? cellpadding=?10?>
<tr>
<td bgcolor=?kolor góra? colspan=?2? align=?center? valign=?middle?> miejsce na logo strony</td>
</tr>
<tr>
<td bgcolor=?kolor menu? width=?200? valign=?top?>
<!– menu –>
<a target=?strona? href=?home.html?>Strona główna</a><br />
<a target=?strona? href=? podstrona 1.html?>podstrona 1</a><br />
<a target=?strona? href=?podstrona2.html?> podstrona 2</a><br />
<a target=?strona? href=?linki.html?>Linki</a><br />
<a href=?mailto: adres@poczta.com?>Kontakt do nas </a><br>
<!– menu koniec –>
</td>
<td bgcolor=?kolor strony? valign=?top?><iframe name=?strona? src=?home.html? width=?660? height=?540? frameborder=?0?></iframe></td>
</tr>
</table>
Przeglądarka kod przeczyta w następujący sposób: