 Adresy względne i bezwzględne
Adresy względne i bezwzględne
Warto napisać jeszcze kilka słów na temat odsyłaczy, ponieważ istnieją dwa ich rodzaje, względne i bezwzględne. Odsyłacz bezwzględny zawiera dokładny adres URL do danego pliku i wygląda tak:
<a href=”http://dankowski.pl/nazwa_pliku.html”>To jest odnośnik do pliku na stronie Tomka Dankowskiego</a>
Odnośnik taki ma jedną istotną wadę: w przypadku zmiany serwera, na którym publikujemy witrynę, a co za tym idzie —jego adresu, będziemy musieli poprawić wszystkie odnośniki zapisane w ten sposób. Odnośników bezwzględnych powinno się używać do łączenia zewnętrznych stron, a przy dokumentach wewnątrz jednego serwisu należy stosować odnośniki względne.
Odnośnik względny ma następującą postać:
<a href=”nazwa_pliku.html”>To jest odnośnik względny</a>
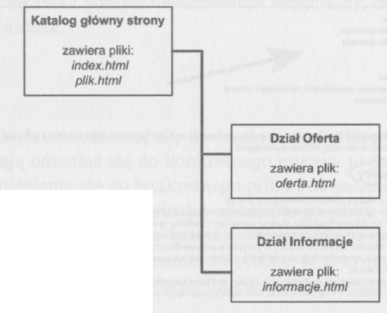
Przykładowe hiperłącze odnosi się do pliku umieszczonego w tym samym katalogu. Rozpatrzmy teraz przypadek, gdy nasz serwis zawiera kilka działów, a każdy z nich ma zadeklarowany oddzielny katalog. Struktura folderów została ogólnie przedstawiona na rysunku.
 Nasze pliki znajdują się wewnątrz katalogów. Zaczniemy od zadeklarowania hipotetycznego łącza pomiędzy plikami index.html a plik.html:
Nasze pliki znajdują się wewnątrz katalogów. Zaczniemy od zadeklarowania hipotetycznego łącza pomiędzy plikami index.html a plik.html:
<a href=”plik.html”>Odnośnik do pliku.html</a>
Teraz plik.html połączymy z plikiem oferta.html, znajdującym się w podkatalogu Oferta:
<a href=”oferta/oferta.html”>0dnośnik do pliku oferta.html</a>
W następujący sposób połączymy plik informacje.html z plikiem index.html:
<a href=”../index.html”>Odnośnik do index.html</a>
Natomiast łączenie pliku informacje.html z plikiem oferta.html ma taką postać:
<a href=”../oferta/oferta.html>Odnośnik do oferta.html</a>
Dwie kropki (..) sugerują, by przeglądarka w poszukiwaniu pliku wróciła o jedno „piętro” wyżej. Deklaracja katalogu bezpośrednio po dwóch kropkach (..) mówi, by przeglądarka zeszła o jedno „piętro” niżej w drzewie katalogów — czyli do katalogu sąsiedniego — w poszukiwaniu danego pliku. Oczywiście ciąg może być dowolnie długi w zależności od potrzeb.
■ Pamiętaj, że adresy internetowe zawierają /, a nie \ — jak katalogi w DOS czy MS Windows.
■ Pamiętaj, że pusty odsyłacz na stronie źle świadczy o samej witrynie, jak i jej twórcy. Dlatego dbaj o to, by taka sytuacja nigdy nie zaistniała w Twoich projektach.