 Przesyłanie treści formularza
Przesyłanie treści formularza
Na samym początku, przy określaniu ram formularza, skorzystałem z możliwości wysłania go e-mailem. Jest to najłatwiejsze rozwiązanie obsługi formularza, ale efekt, jaki uzyskamy, pozostawia wiele do życzenia. Dalej zamieszczamy przykład wysłania formularza o następującej treści:
Imię: BARTEK
Płeć: Mężczyzna
Wiek: Ponad 25 lat
Treść: Zrobiliśmy niezłą stronę…
Dalej prezentuję wynik, jaki trafił na podany adres e-mail:
imie=Bartek&plec=M%EA%BFczyzna&wiek=wiecej_25&tresc=Zrobili%9Cmy+niez%B3%B9+stron%EA+…
Dokładnie tak będzie wyglądała poczta, którą otrzymamy. Forma jest raczej mało zadowalająca. Istnieją specjalne programy, które są w stanie przetworzyć całość na zrozumiałą postać, ale ich stosowanie mija się z celem i jest pracochłonne. Dlatego do obsługi zaleca się stosowanie odpowiednich skryptów, np. popularnego FormMail, które przetworzą odpowiednio wynik działania formularza, a otrzymana poczta będzie czytelna.
Prawie każdy z rodzimych dostawców usług internetowych oferuje swoim klientom odpowiednie skrypty do obsługi formularzy. Bardzo wiele firm udostępnia takie skrypty bezpłatnie. Wystarczy ich poszukać, np. za pomocą Google (http://google.pl). Oczywiście w dodatku na końcu książki zamieściłem zbiór odnośników do firm, które oferują darmowe skrypty do obsługi formularzy i nie tylko. Mam nadzieję, że Ci się przyda.
W poprzednich podrozdziałach omówiłem wszystkie dostępne pola formularza i teraz przyszła pora, by zobaczyć, jak wygląda i działa on w praktyce. Spróbujemy przygotować formularz, w którym użyjemy wszystkich dostępnych pól, a całość zostanie wysłana za pomocą specjalnego skryptu. Postanowiłem, że formularz będzie miniankietą na Twój temat, mój drogi Czytelniku. Chciałbym się dowiedzieć czegoś więcej o Tobie, Twoich zainteresowaniach oraz o tym, co myślisz o tej książce. Bardzo mi zależy, by poznać Twoje zdanie, gdyż to pozwoli mi napisać jeszcze lepszą książkę, spełniającą Twoje oczekiwania.
Do obsługi formularza wykorzystałem darmowy skrypt FormMail dostępny na stronie www.icenter.pl/moduly/formmail.php. Aby formularz wykorzystujący skrypt FormMail zadziałał, niezbędne jest zamieszczenie w nim następujących elementów:
<form action=”http://www.roy.icenter.pl/form/” method=”post” /> <input type=”hidden“ name=”to” value=”adres@email.pl11 />
<input type=”hidden” name=”subject” value=”Temat wiadomości” />
Zwartość pierwszej linii zawsze wygląda tak samo. Natomiast w drugim wierszu dla atrybutu value musisz podać adres e-mail, na który formularz zostanie wysłany. W ostatniej linii zmianie musi ulec wartość atrybutu value — powinna ona zawierać temat wysyłanego formularza.
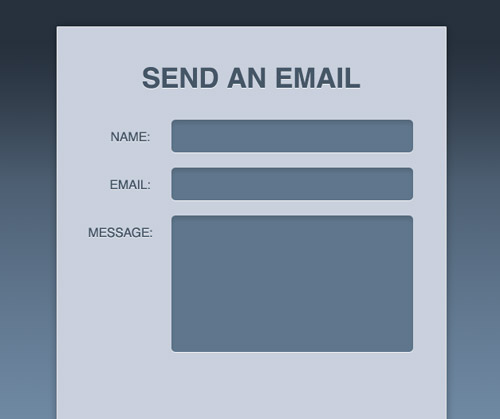
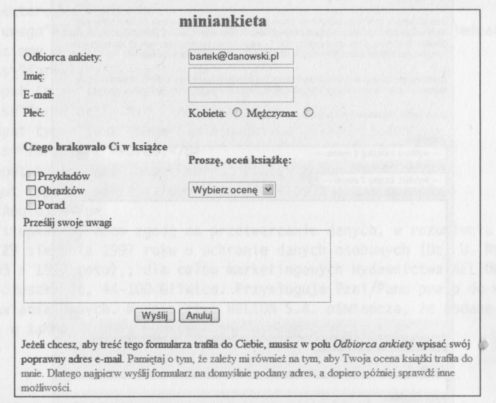
 Na rysunku widać przykład formularza, będącego ankietą. Jeżeli chcesz ocenić niniejszą książkę, spróbuj przygotować podobny formularz i wysłać go do mnie.
Na rysunku widać przykład formularza, będącego ankietą. Jeżeli chcesz ocenić niniejszą książkę, spróbuj przygotować podobny formularz i wysłać go do mnie.
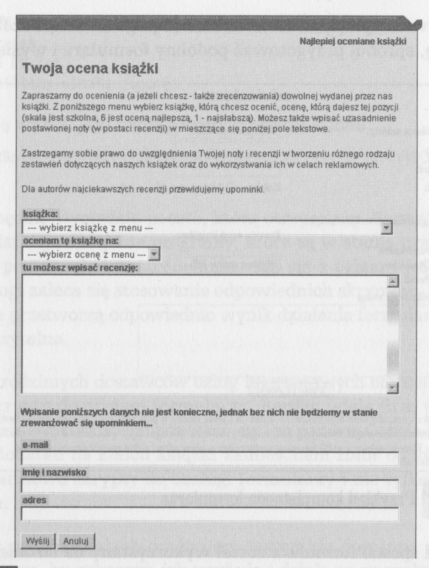
 Zobaczmy, w jaki sposób formularz został wykorzystany na stronie wydawnictwa. Na rysunku widać odpowiedni przykład, który poddamy analizie.
Zobaczmy, w jaki sposób formularz został wykorzystany na stronie wydawnictwa. Na rysunku widać odpowiedni przykład, który poddamy analizie.
Jak widzisz, formularz zawiera połączenie większej ilości tekstu oraz kilku pól typu select i input oraz textarea. Całość jest zbudowana w oparciu o tabelę, choć, moim zdaniem, taka potrzeba tutaj nie zachodzi. Dlatego poniżej przedstawiłem swoją wersję tego formularza, będącą bazą wyjściową do formatowania za pomocą kaskadowych arkuszy stylów. Gdybyś jednak zdecydował się na tabelę, musisz odpowiednie elementy powstawiać w jej komórki.
Z wiadomych względów posłużyłem się darmowym skryptem do obsługi tego przykładu. Poniżej widać wykaz pól konfiguracyjnych niezbędnych do jego działania.
<form action=”http://www.roy.icenter.pl/form/” method=”post” />
<input type=”hidden” name=”to” value=”adres@email.pl” />
<input type=”hidden” name=”subject” value=”Temat wiadomości” />
</form>
Następnie cały formularz umieszczamy wewnątrz znaczników <div></div> i określamy jego strukturę, korzystając ze znacznika <p></p>. Poniżej znajduje się kompletny kod, określający strukturę dokumentu.
<div id=”formularz”>
<h1>Twoja ocena książki</h1>
<p>Zapraszamy do ocenienia (a jeżeli chcesz – także zrecenzowania) dowolnej wydanej przez nas książki. Z poniższego menu wybierz książkę, którą chcesz ocenić, ocenę, którą dajesz tej pozycji (skala jest szkolna, 6 jest oceną najlepszą, 1 – najsłabszą). Możesz także wpisać uzasadnienie postawionej noty (w postaci recenzji) w mieszczące się poniżej pole tekstowe.</p> <p>Zastrzegamy sobie prawo do uwzględnienia Twojej noty i recenzji w tworzeniu różnego rodzaju zestawień dotyczących naszych książek oraz do wykorzystania ich w celach reklamowych.</p>
<p>Dla autorów najciekawszych recenzji przewidujemy upominki.</p>
<form action=”http://www.roy.icenter.pl/form/” method=”post“ />
<input type=”hidden” name=”to” value=”adres@email.pl” />
<input type=”hidden” name=”subject” value=”Temat wiadomości” />
<p class=”formularz”>Wybierz książkę:</p>
<select name=”ksiazka”>
<option> —wybierz książkę z menu —
<option>tytuł pierwszej książki <option>tytuł następnej książki </select>
<p class=”formularz”>Oceniam tę książkę na:</p>
<select name=”ksiazka”>
<option> —wybierz ocenę z menu —<option>Rewelacja <option>Dobra
</select>
<p class-„formularz”>Tu możesz wpisać recenzję:</p>
<textarea></textarea>
<p id=”uwaga”>Wpisanie poniższych danych nie jest konieczne, jednak bez nich nie będziemy w stanie zrewanżować się upominkiem…</p>
<p class=”formularz”>E-mail :</p>
<input type=”text” name=”email” class=“jeden” />
<p class=”formularz”>Imię i nazwisko:</p>
<input type=”text“ name=”imieinazwisko” class=”jeden” />
<p class=”formularz”>Adres:</p>
<input type=,,text“ name=”adres“ class=”jeden” />
<p><input type=”submit“ value=“Wyślij“> <input type=”reset“ value=”Anuluj“></p>
<p id=”stopka”>Wyrażam zgodę na przetwarzanie danych, w rozumieniu ustawy z dnia 29 sierpnia 1997 roku o ochronie danych osobowych (Dz. U. Nr 133 poz. 883 z 1997 roku),; dla celów marketingowych. Przysługuje Pani/Panu prawo do wglądu i poprawiania danych. Wydawnictwo oświadcza, że podane dane nie zostaną w żadnej formie udostępnione osobom trzecim.</p>
</form>
</div>
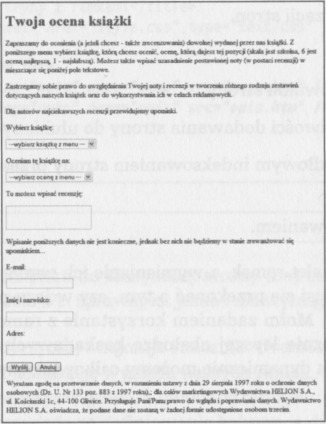
 Rysunek przedstawia wynik działania przykładowego kodu. Pamiętaj, że w tej chwili określiliśmy tylko strukturę dokumentu, a jego dokładnym wyglądem zajmiemy się w następnym rozdziale, poświęconym kaskadowym arkuszom stylów — dlatego pomiędzy rysunkami widać spore różnice w wyglądzie poszczególnych elementów.
Rysunek przedstawia wynik działania przykładowego kodu. Pamiętaj, że w tej chwili określiliśmy tylko strukturę dokumentu, a jego dokładnym wyglądem zajmiemy się w następnym rozdziale, poświęconym kaskadowym arkuszom stylów — dlatego pomiędzy rysunkami widać spore różnice w wyglądzie poszczególnych elementów.
Kod zawiera kilka nieznanych Ci do tej pory atrybutów. Mam tutaj na myśli id oraz class. Nie przejmuj się brakiem stosownych wyjaśnień, gdyż tym elementom poświęciłem znacznie więcej miejsca w innym rozdziale.